Proto.io is my favourite tool
When I am not working directly with the dev team or I am preparing a demo to test on the go, I use Proto.io.
In Fjord we are using the prototypes I make with Proto.io to better communicate with the Dev team, that is often located in another country, to build up proof of concepts, test the User Flows and to give a preview of the project to the stakeholders.

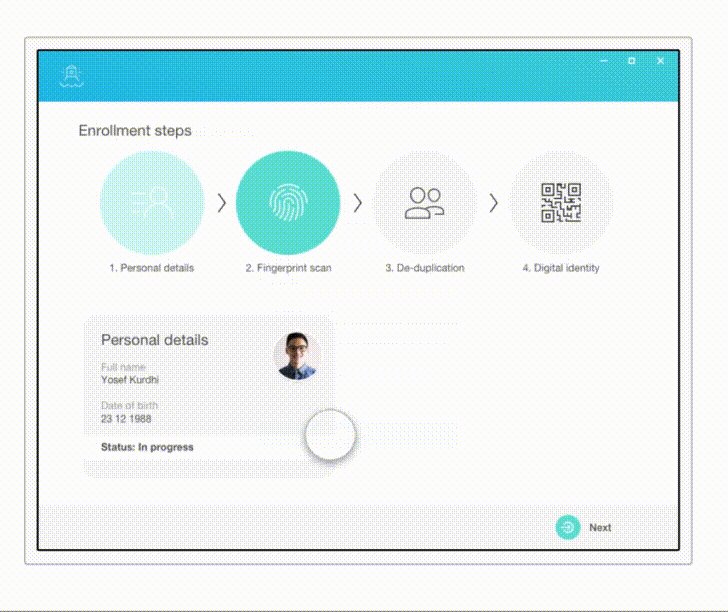
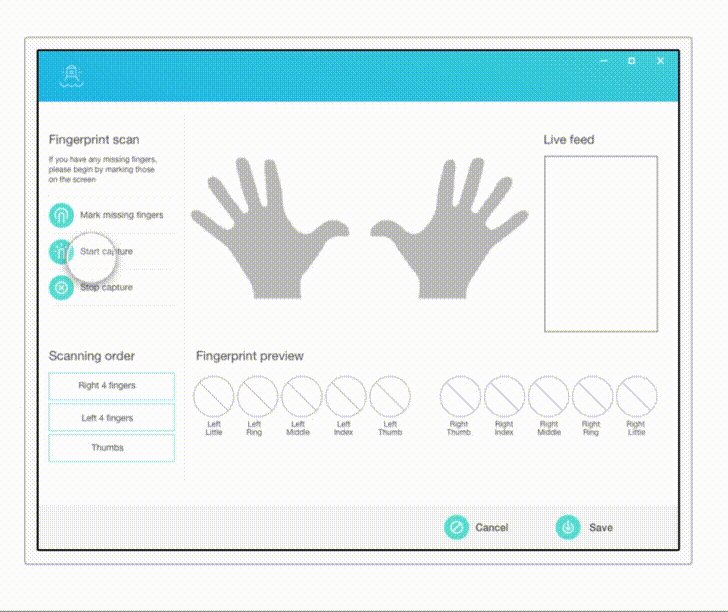
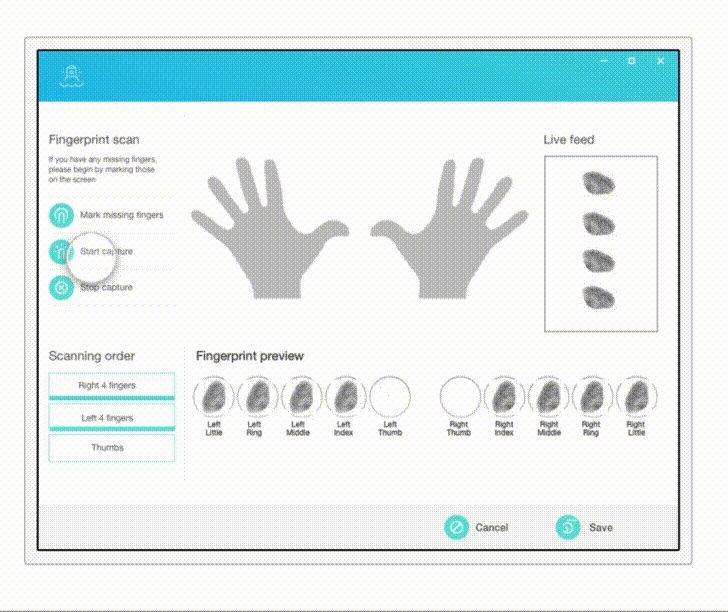
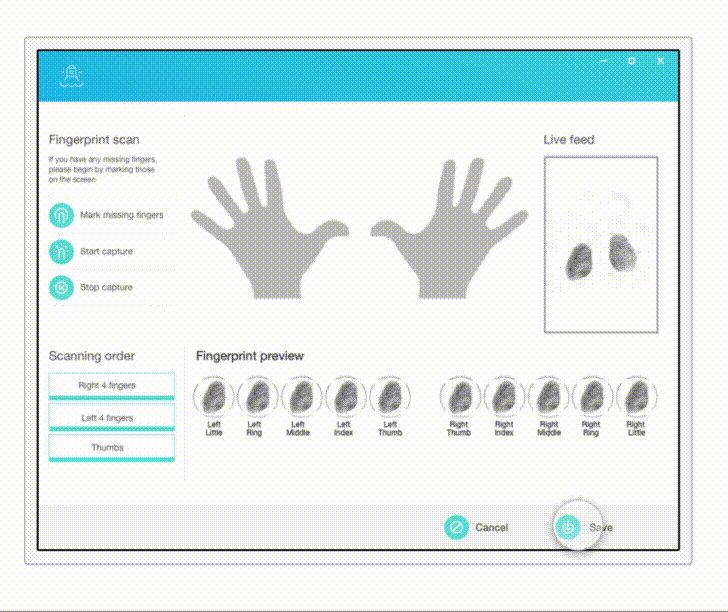
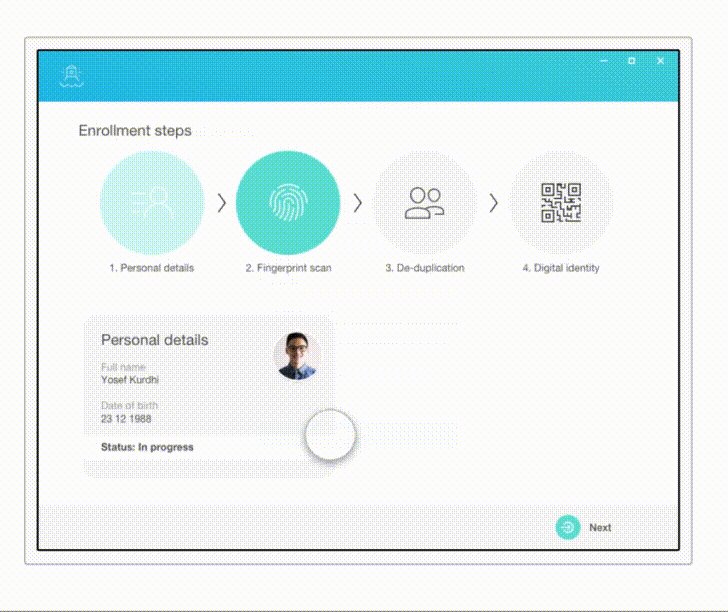
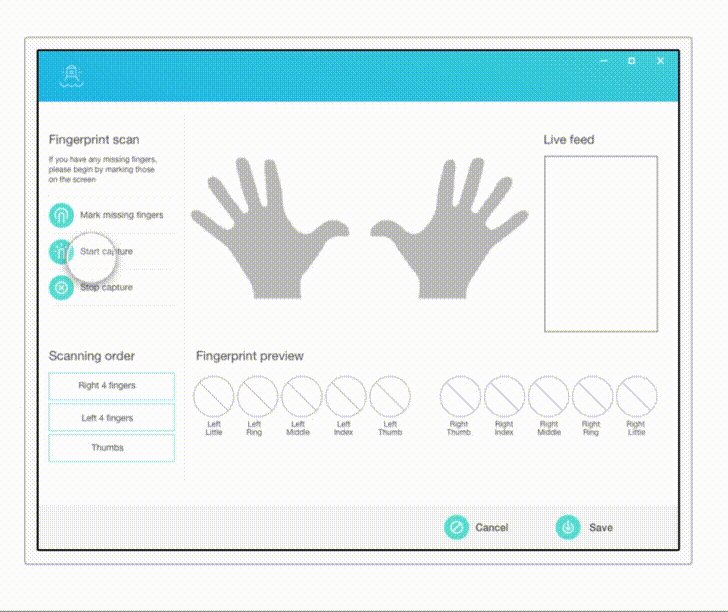
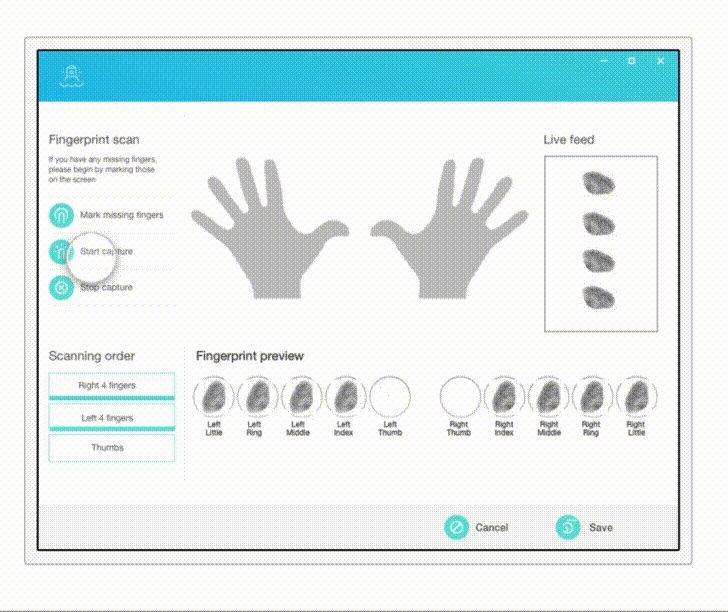
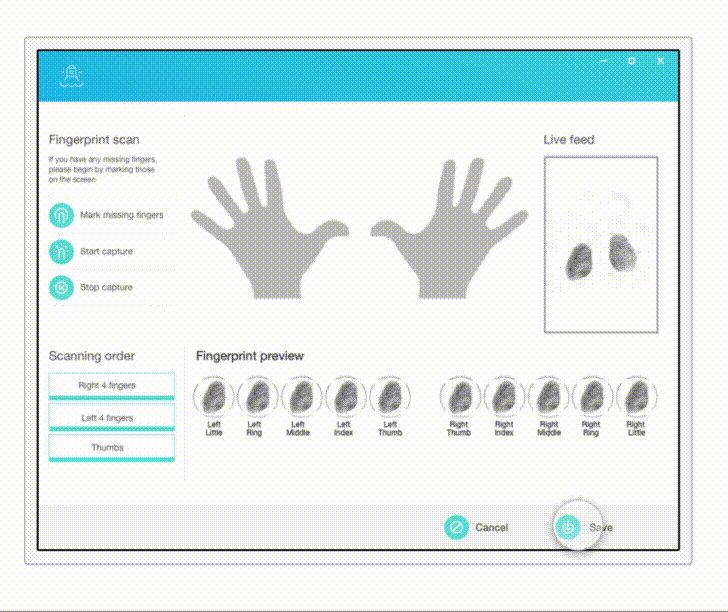
ID2020, it's a project for UN made in collaboration with Microsoft, that wants to provide an universal an unique ID using the blockchain technology and the biometrics.
The concept that we designed is composed by a website for the registration, a mobile app for the personal use and a 3rd party app for the validation.
As the interaction designer of the team I developed the user flows and then I prototyped them for the website, the tablet and the mobile app using Proto.io.
Once more the prototype has proved to be an excellent tool for communication and efficiency.
Proto.io is my favourite prototyping tool for the availability of new features and pre-set, for the high compatibility with Sketch, the accessibility from single devices and the easy access to the prototype by url.

Atomic Design and Axure
While I was in London I worked for Immediate Media, the biggest publishing company in UK.
Their portfolio is counting more than 30 magazines: from BBC, niche-oriented publications, to RadioTimes.
Each magazine was a challenge: different types of users, different devices and a new way to design the interface with minimum-effort.
As a UX architect, I worked on the digitalisation of the magazines using Google Analytics, Atomic Design and prototyping a LOT.
I used to prototype with Axure, to test the best combinations for the information architecture, transitions and User Flows.

Using Atomic Design made things simpler: we were able to test and prototype components really quickly, to build up user flow and test them.
Axure, was working fine most of the time, but I find it too restrictive in terms of functionalities and accessibility.

While working with TODO we used to prototype a lot using Javascript, because it was quick to deliver implementations close to the expectations
It's a designer and dev collaboration so communication is a key skill as much as setting up a good a "UX requirements page".

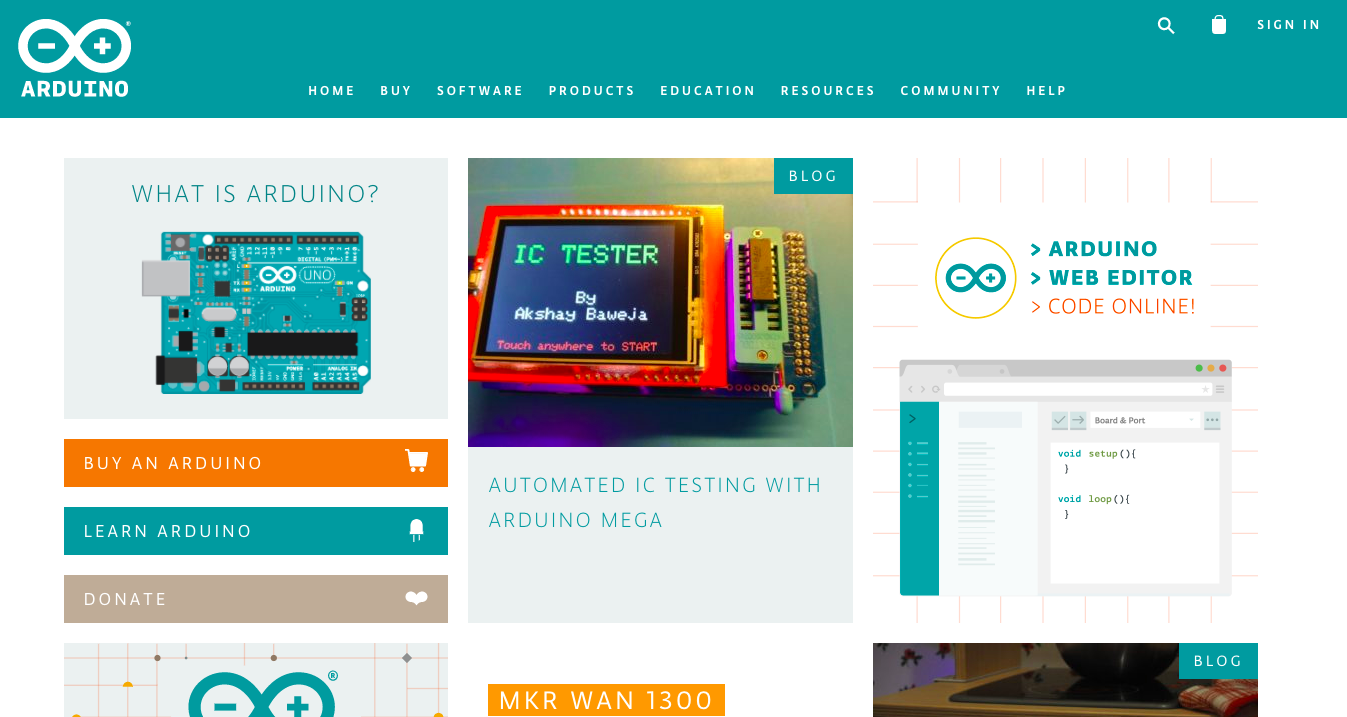
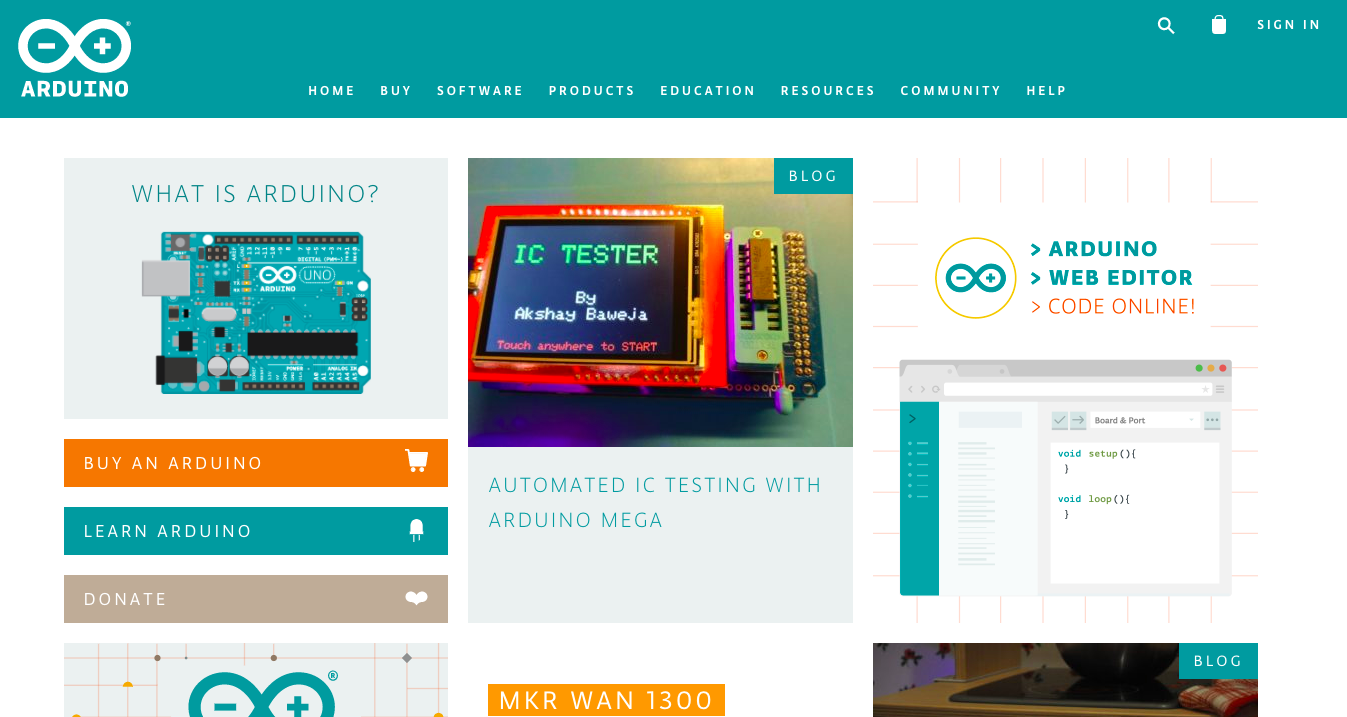
From 2012 to 2016 I worked in the creative team that designed the whole Arduino Identity, from the boards, to the books and of course the website.
For the website I participated in the preliminary analysis, the information architecture and its design.
Designing for a website with many different sections such as: blog, education, language references, community forum and an online shop was a real challenge that needed to be prototyped.