
It's all about microinteractions!
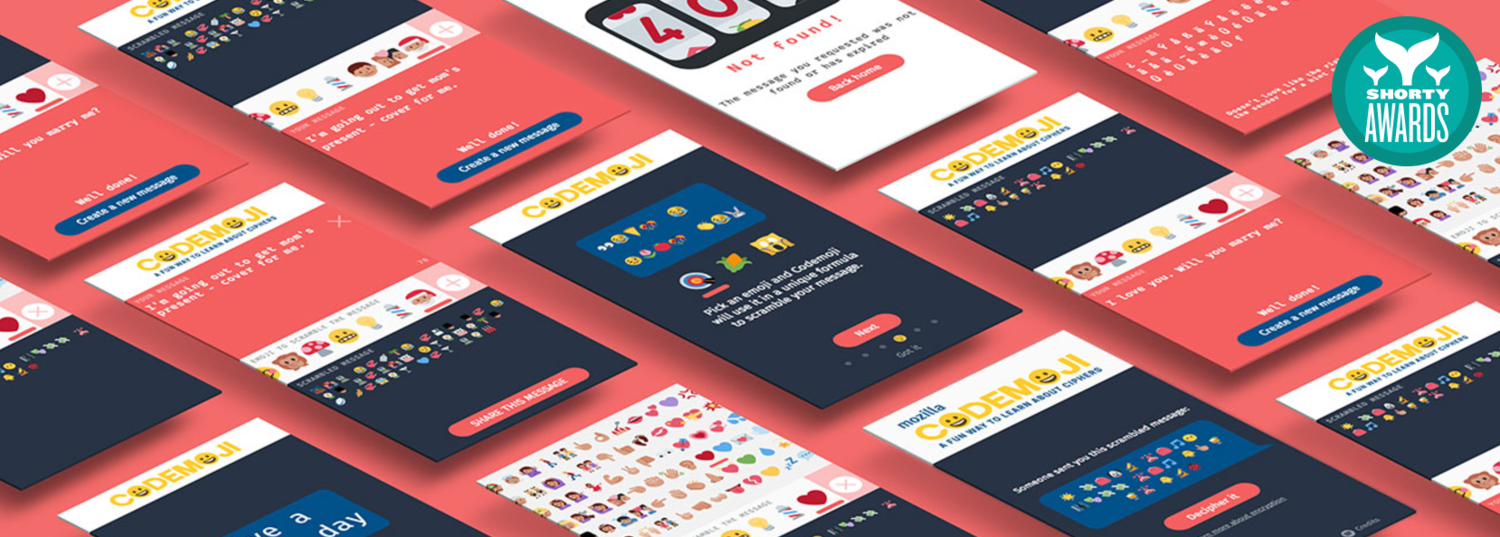
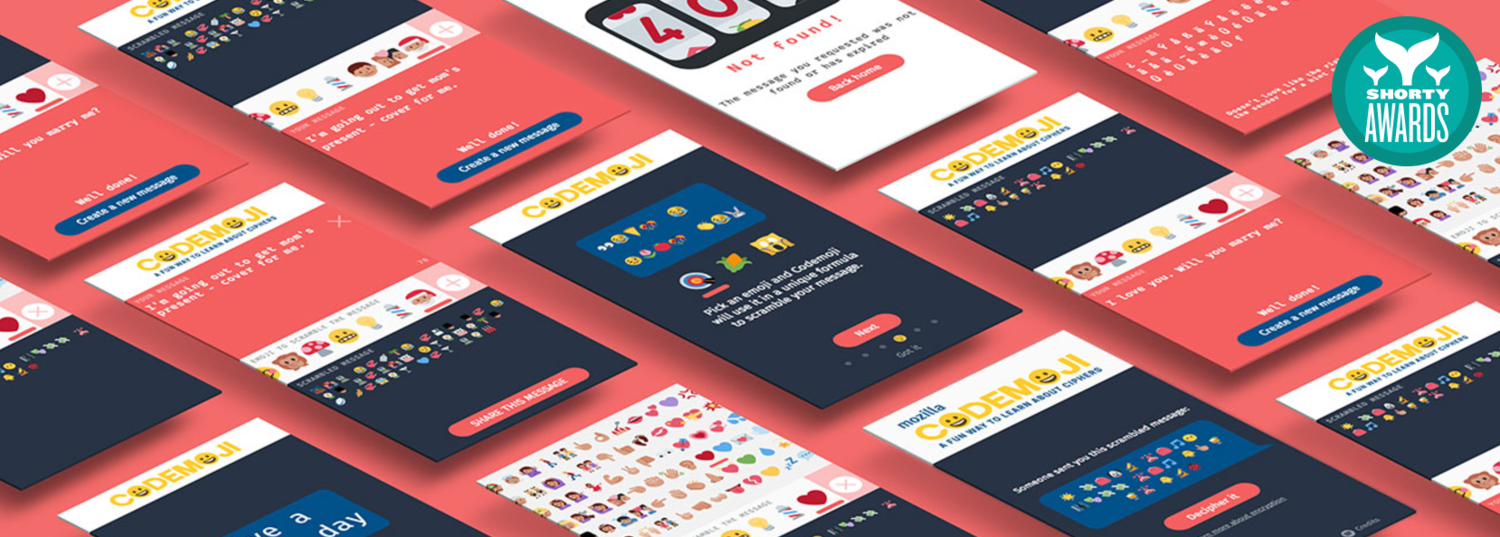
For Codemoji, together with graphic designers and web developers I developed the information architecture of both the desktop and the mobile version, including onboarding and coachmarks. We rapidly prototyped the desktop and the mobile version using Java and tested the main functionality with A/B tests.
Microinteractions were essential to distribute the cognitive load and to keep the experience engaging, we used them to explain the functionality behind encryption in the onboarding, and then in the page to give lead and rhythm to the experience. I designed all the micro interactions on the website, but it's when you see them in action that you realise how relevant these "little big details" are.


The challenge was to design something more similar to an app than a mobile version of the desktop website.
For the desktop version the best solution was to distribute the information horizontally, following reading flow left to right.
We also used a parallax page to better suit the activity flow and focus the attention on only one task or information at a time.

For the mobile version we changed the content distribution: following the same task flow used for the desktop we chose a vertical distribution, much more natural for the mobile context.
The desktop version allowed us to use a complete set of emoji on screen for the key selection. Not having the same opportunity on mobile, we displayed a “selection” of random emoji expandable on a dedicated view tapping on a +.
The tasks were anticipated in both versions by a dedicated onboarding and contextual coachmarks.


The future is #serendipity
The project was commissioned by Fondazione Agnelli with the goal to record 50 videos from 50 experts –– from different fields ––that respond to the question "How is the world going to be in 50 years?".
But, recording 50 videos from people all around the word was too expensive and that's why we decided to make them as "video calls from the future": using a face to face perspective and recreating the familiar look and feel of two people just divided by a screen.

The website shows the video in a special interactive gallery, inspired by the concept of "serendipity", designed to spark curiosity and suitable for both short and extended navigation.
Together with the creative and the development team I created and developed the concept of the "video calls from the future", the idea to divide them in sub topics and cluster them together to enhance the exploration.